Multi-Brand Fashion Store Concept
Project Summary
A large international company with a variety of ready-to-wear clothing brands asked us to develop a single store concept to bring several lines together under one roof. The team developed a concept inspired by the form and function of urban life: color and patterns of the cityscape and the ebb and flow of people moving through the city.
Our process includes brand category research, development of mood boards, gathering inspiration from cultural references around the world, as well as materials, colors and finishes. Concept sketches follow, providing visual direction for the design development phase.
Highlights
Retail Design
Merchandising
Art Program

Concept Sketches
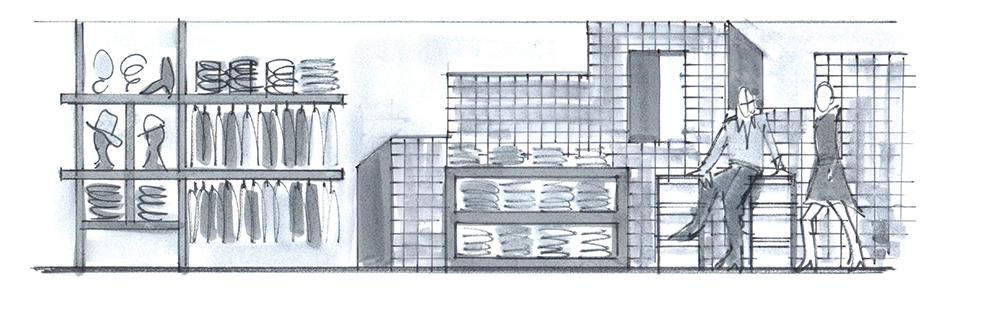
Starting with a mood board full of inspirational images, we start sketching concepts to quickly communicate our vision in broad strokes. From these rough drawings, we refine the details and develop renderings, elevations and 3D models.



Merchandising and Art Program
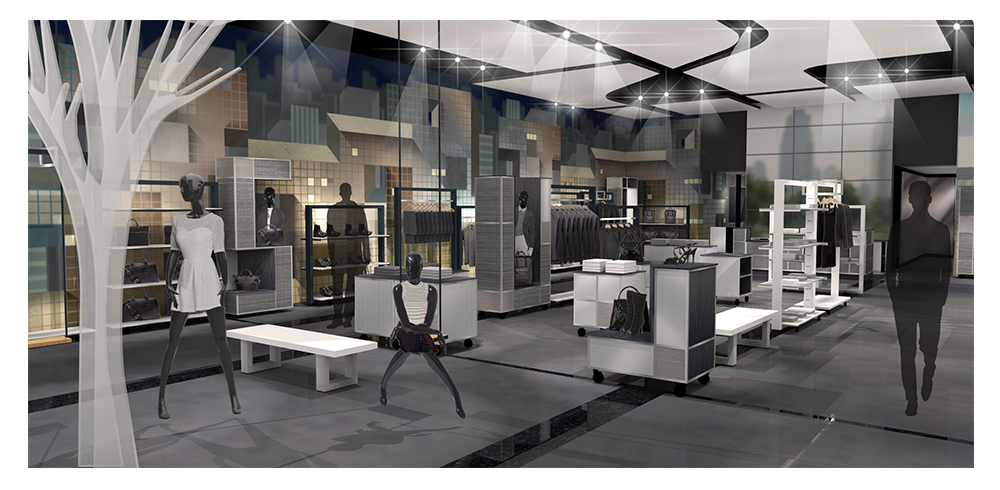
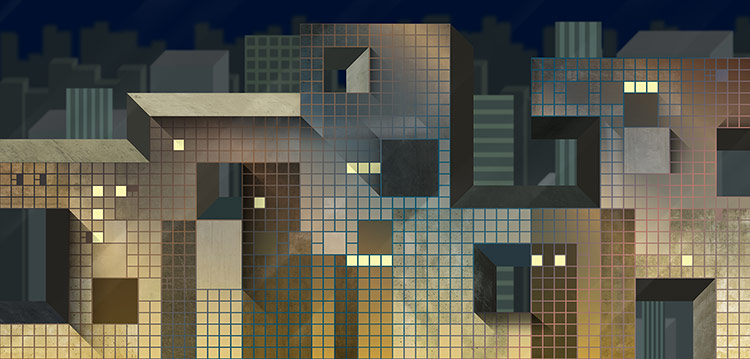
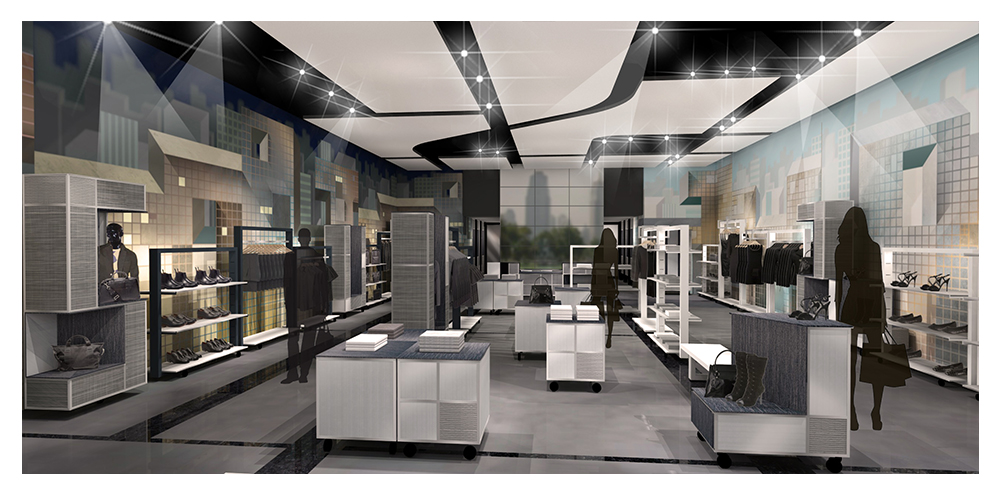
Starting with a familiar urban grid, we created 3 original art pieces to be used separately or in combination to build an impressionistic, abstract view of the city. This artwork is printed on wallpaper material and applied to the walls. We continued to build the urban landscape by designing a variety of merchandising units extending the urban grid from the wall into the store in three-dimensions. The merchandising system is designed for maximum flexibility incorporating built-in lighting, a suite of compatible colors and finishes, storage and product display space on the front and back, as well as areas for signage, brand identification and promotional materials.




Store Layout
Moving through a dynamic cityscape, young people come together in the urban gathering place to meet, share and be inspired. The store design provides the context for customers to mix and match fashion from different lines to create their own unique looks.


View More Projects